Kompresja obrazów w WordPress – plugin, edytor i zalety kompresji
Obrazy, zdjęcia, ilustracje – pliki graficzne w sieci globalnej to nieodzowny element każdej strony internetowej. Nie każdy jednak wie że formatów graficznych używanych w internecie jest wiele, jpeg, png, gif a co najważniejsze, chociaż wyglądają tak samo mają zupełnie inną wagę (rozmiar), najczęściej są zbyt duże jak na potrzeby internetu.
Wymieniając format jpeg warto wspomnieć o jego rozszerzeniu. Format jpeg zapisywany jest zazwyczaj jako jpg. Wzięło się to stąd, że w systemach DOS i Windows do wersji 3.11 nazwy plików mogły mieć maksymalnie 11 znaków, 8 znaków na nazwę pliku, 1 na kropkę i 3 na rozszerzenie. Jeśli chodzi o pozostałe formaty jak np. png – jest to format bezstratnej grafiki z obsługą stopniowej przezroczystości – kanałem alfa, często używany w plikach logotypów i grafik zaawansowanych z wieloma warstwami. Ostatni podany przykład to gif – format pliku graficznego z kompresją bezstratną używany do tworzenia prostych animacji.
Wszystkie te pliki graficzne spotykamy w internecie codziennie, na stronach informacyjnych zazwyczaj są to jpeg, na social media animowane gif, to co je przede wszystkim rozróżnia oprócz jakości / kompresji to wielkość – rozmiar pliku. Pliki jpeg zawierają kompresje stratną stąd jakość plików jest gorsza a więc i ich wielkość znacznie mniejsza niż plików png i gif. Zaletą kompresji – jpeg jest to że ustawiając małą kompresję nie widać różnicy gołym okiem w porównaniu z plikiem bazowym, dzięki czemu zaoszczędzamy miejsce na dysku/serwerze. Jak jest to ważne przekonał się zapewne nie jeden administrator serwera, miejsce na serwerze kosztuje, transfer również, dodatkowo czas ładowania się plików ma wpływ na odwiedzających użytkowników. I tak dla przykładu plik
JPEG – 26,7 KB
PNG – 85,2 KB
W przypadku takiego małego pliku mamy ponad 3 x mniejszy plik a różnica jest praktycznie niezauważalna. Korzyści są jednak ogromne, gdyby dla przykładu na serwerze wstawiać kilkaset takich plików lub większych formatem zaoszczędzamy praktycznie 1/3 miejsca na dysku/serwerze i przyśpieszamy znacznie czas jego załadowania dla użytkownika.
Takie kompresje możemy zrobić sami np. w popularnym Photoshopie lub edytorach online, znajdziemy wiele takich stron wpisując w Google “compress jpeg online” bardzo ciekawym narzędziem jest https://squoosh.app/editor.
Narzędzie pozwala na kompresję do wielu znanych i nowych formatów jak WEBP (format kompresji statycznych jak również animowanych obrazów rastrowych, rozwijany przez firmę Google, dla video Google stworzyło format WebM) – edytor pozwala na zbliżenie zdjęcia by przeanalizować detale oraz dokładny wybór poziomu kompresji.
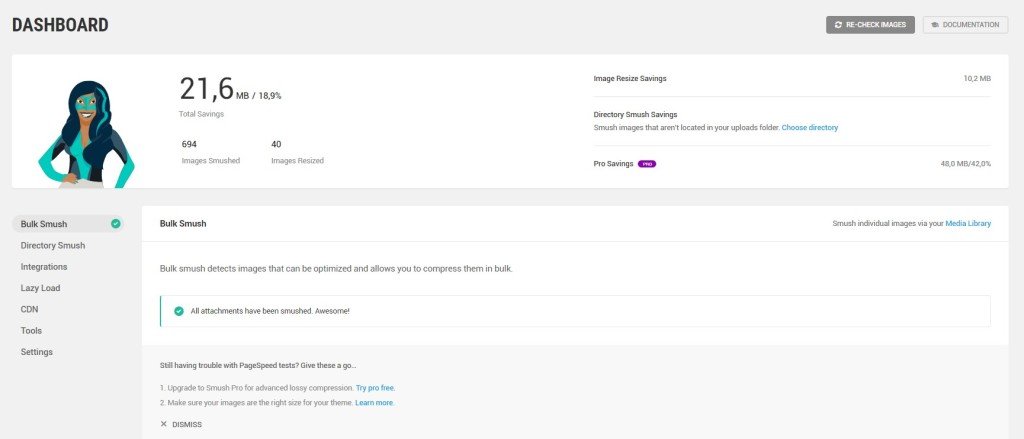
Najprostszym rozwiązaniem dla użytkowników wordpress’a jest instalacja wtyczki, darmowej lub premium. Przykładowa wtyczka z limitami do 50 sztuk jednocześnie w wersjii darmowej aczkolwiek z opcją kontynuacji kompresji i dostosowania formatów oraz automatycznej kompresji podczas uploadu plików graficznych do biblioteki mediów jest wtyczka Smush – Compress, Optimize and Lazy Load Images. W wersji premium nie ma limitów a także mamy wyższy poziom kompresji.













Brak komentarzy