Własne ikony jako czcionka – czyli IcoMoon SVG jako font
Czy zdarza się Wam, że Wasz zbiór czcionek nie zawiera odpowiednich ikonek ? Zapewne wiele osób korzysta z serwisu http://fortawesome.github.io/Font-Awesome/ – bardzo dobry zbiór ikon. Problem powstaje gdy Font Awesome nie ma w swoim zbiorze takich ikon jakie potrzebujemy. Rozwiązaniem tego jest stworzenie własnych ikon w SVG i wygenerowanie czcionek .eot i .woff. Korzystamy z serwisu: https://icomoon.io/.

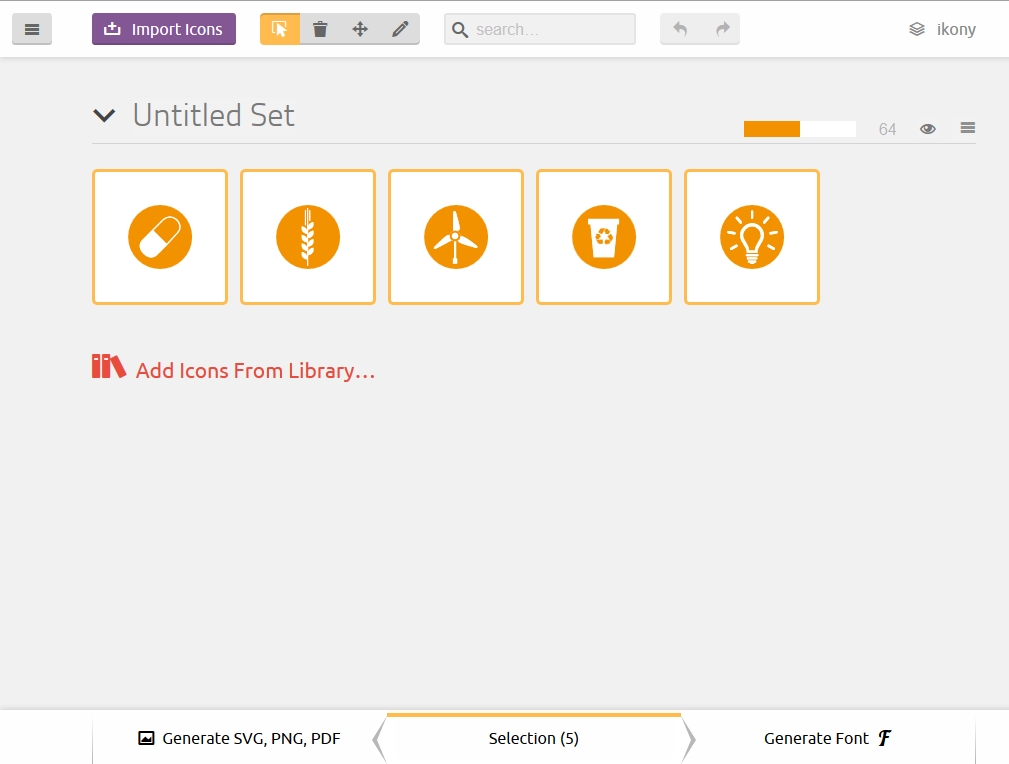
Wchodzimy w aplikacje IcoMoon app i dodajemy nasze pliki SVG

Po dodaniu plików generujemy fonty.

Dalej po pobraniu paczki postępujemy tak jak w pliku DEMO.










Brak komentarzy